EasyShop
Emne: IDG3002 – Tjenestedesign, Våren 2021
Nøkkelord: Tjenestedesign, UU, Double Diamond
Prosjektets tid: Januar-Mai (ca. 16 uker).
Emne: IDG3002 – Tjenestedesign, Våren 2021
Nøkkelord: Tjenestedesign, UU, Double Diamond
Prosjektets tid: Januar-Mai (ca. 16 uker).

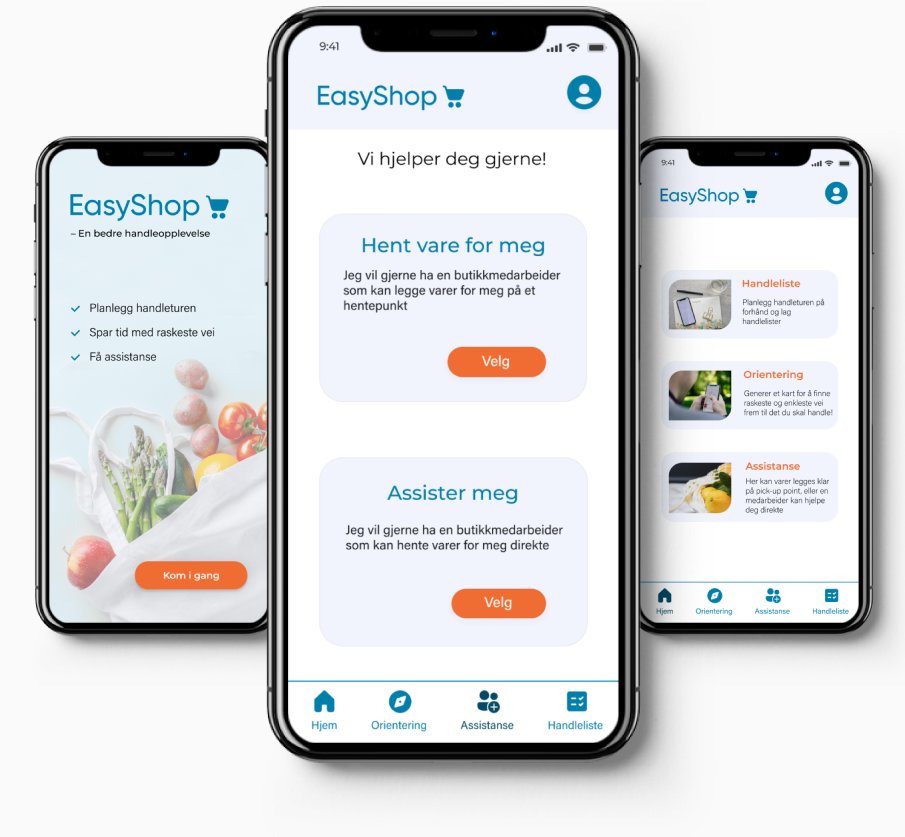
EasyShop en er tjeneste som har som mål å forbedre handleopplevelsen til personer med nedsatt funksjonsevne. Målgruppen for prosjektet er rullestolbrukere med nok bevegelighet i armene til å benytte seg av en smart-telefon.
EasyShop er et resultat fra et gruppeprosjekt i emnet «IDG3003 – Tjenestedesign» jeg gjennomførte fjerde semester. Gruppen bestod av fire interaksjonsdesign-studenter. I dette prosjektet hadde vi ikke forhåndsbestemte roller. Alle ble med på det meste som ble gjort, og vi jobbet i stor grad sammen gjennom hele prosjektet. Mitt mål med dette prosjektet var å få et innblikk i hva tjenestedesign handler om, i tillegg til å lære nye metoder jeg kan bruke i videre prosjektarbeid.
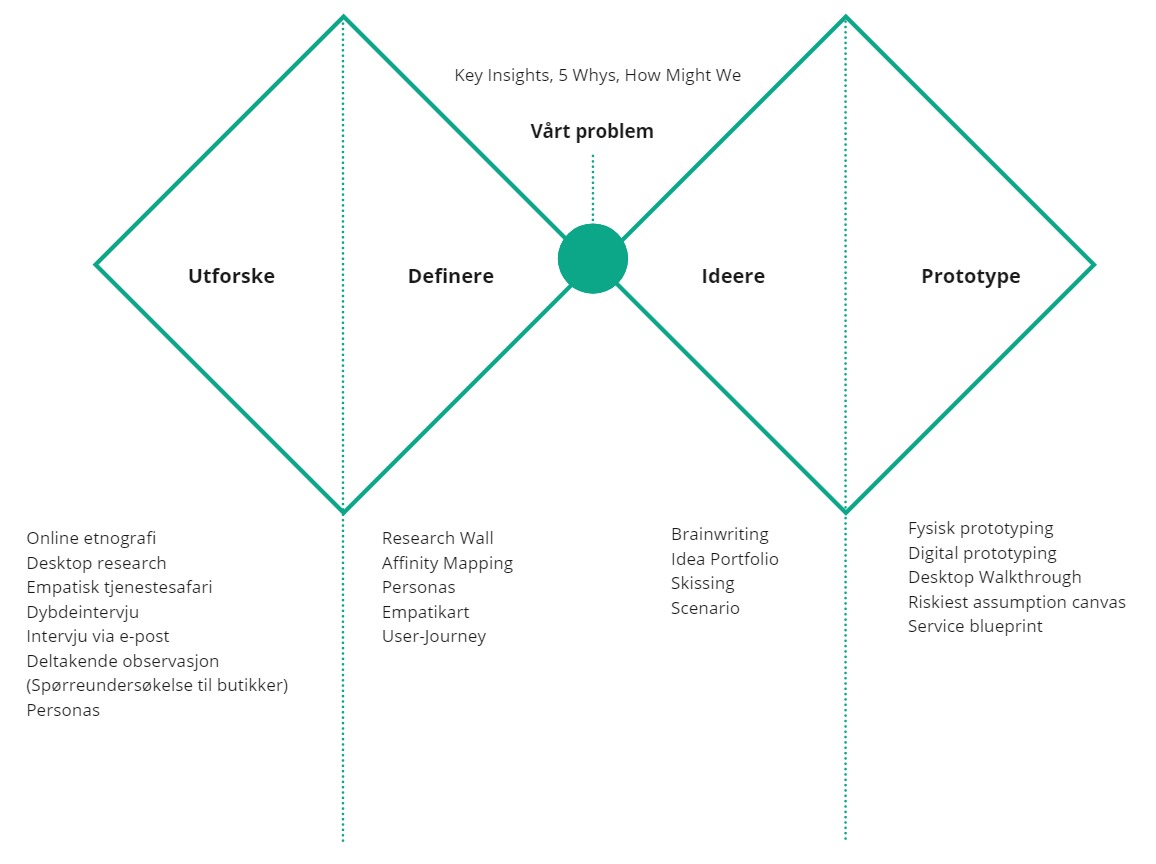
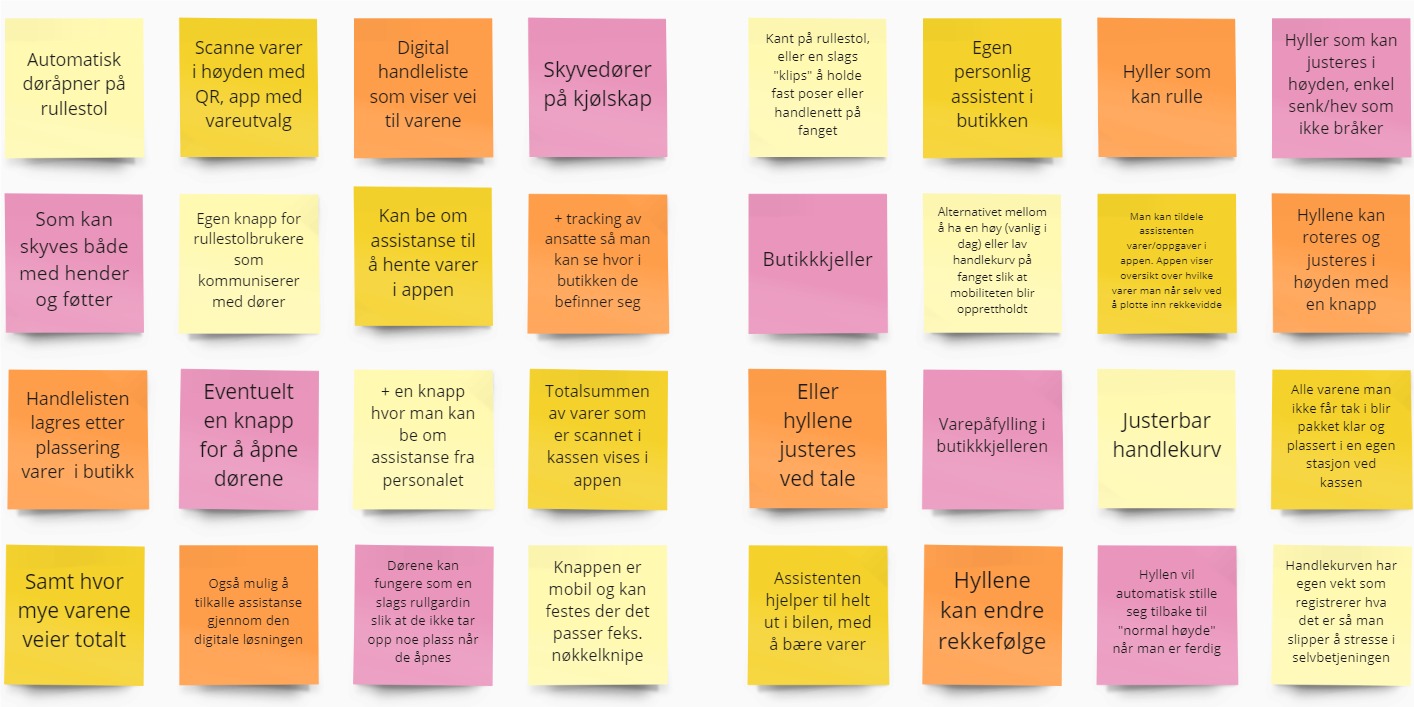
Gjennom prosjektet jobbet vi tett opp mot rammeverket Double Diamond, og de fire fasene: Utforske, Definere, Ideere og Prototype. I hver fase tok vi i bruk et bredt utvalg av ulike metoder for å lære mer om disse, og for å sikre progresjon i arbeidet. Videre vil jeg vise noen eksempler å de metodene jeg synes ga oss mest. Resten kan man se i bildet nedenfor.
Utgangspunktet for dette prosjektet var problemstillingen: «Hvordan kan den fysiske handleopplevelsen av dagligvarer gjøres bedre for personer med bevegelseshemming?». For å avgrense oppgavens omfang ble brukergruppen definert til rullestolbrukere med bevegelse i overkroppen. Etter å ha samlet inn innsikt om brukergruppen og deres utfordringer og behov, ble til slutt problemstillingen spisset til: «Hvordan kan vi gjøre det lettere for rullestolbrukere å få tak i og få med seg varer?»

I den første fasen utforsket vi dagens situasjon for å kartlegge hvilke problemer som finnes, og hvorfor disse oppstår. I tillegg bidro innsiktsarbeidet til å danne en felles forståelse av hva som skulle løses, basert på de faktiske brukernes synspunkter. I tillegg var det viktig å kartlegge brukergruppen, ettersom ingen på gruppen har noe form for funksjonsnedsettelse som gjør at vi må sitte i rullestol.
For å få en dypere forståelse for brukergruppen, gjennomførte vi en empatisk tjenestesafari. Dette gikk ut på at vi handlet i en dagligvarebutikk mens vi satt i en rullestol. Dette bidro til å gi oss et bedre innblikk i hvilke problemer som oppstår for rullestolbrukere i en handleopplevelse, som igjen gjorde det lettere for oss å empatisere med brukergruppen. Her opplevde vi en rekke utfordringer med blant annet å finne frem, få tak i og få med seg varer. På bildene nedenfor kan man se at jeg sliter med å få tak i smågodt på øverste hylle og sliter med å få tak i tunge varer som en pakke med brus. I tillegg synes jeg at det var vanskelig å vite hvor varene lå, ettersom jeg hadde et dårlig overblikk over butikken. Til slutt slet jeg med å betale fordi kortterminalen var plassert veldig høyt. Jeg fikk heller ikke blikkontakt med den ansatte i kassa på grunn av myntmaskinen, noe jeg synes var kjipt.




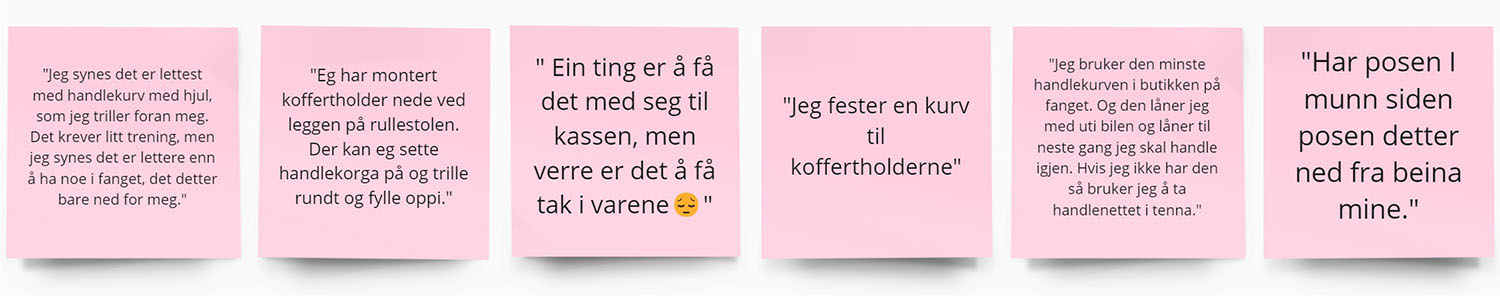
Vi gjennomførte også en deltakende tilnærming til online etnografi. Dette vil si at vi ble med i en lukket Facebook-gruppe som i all hovedsak består av rullestolbrukere. Her deltok vi i diskusjonen ved å stille spørsmål rundt utfordringer som oppstår i deres handleopplevelser. Dette ga oss mange nye tanker og opplevelser, i tillegg til at det vekket et engasjement hos de som deltok i diskusjonen. Vi mottok mer enn 30 kommentarer og svar i ett av innleggene som ble lagt ut. Nedenfor vil jeg vise eksempler på spørsmål som ble stilt, og svar vi fikk. I tillegg til dette, så dro vi ut noen viktige eller bemerkelsesverdige svar ut på post-it-lapper.
Et eksempel på et spørsmål vi stilte i et innlegg var: Hvilke utfordringer møter dere på i dagligvarebutikk og hvordan løser dere eventuelt dette?
Svar 1: Å få tak i alle matvarer er nok umulig, spør betjening og andre kunder om å ta ned og frem det jeg trenger. Kortterminalen er plassert slik jeg som oftest får både satt i kortet og tastet inn koden. Hvis ikke tar de den frem slik jeg får betalt.
Svar 5: Varene er altfor høyt oppe... Er utrolig pinlig og måtte spørre andre kunder om hjelp hele tiden.

For å få en dypere forståelse av dagens situasjon, ble det gjennomført dybdeintervjuer. Vi intervjuet en butikkansatt og to rullestolbrukere. Her fikk vi virkelig gravd dypt i deres motivasjoner og behov. Det å kunne spørre «hvorfor» noe er som det er, ga oss mye innsikt i hva som er viktig å tenke på når vi designer videre. Et par sitater som dukket opp var:
«For meg personlig er det jo en viss følelse av å ikke kunne greie seg selv knyttet til handling. Man blir avhengig av andre på en måte som gjør at en ofte sitter igjen med dårlig samvittighet ovenfor de som må hjelpe en, da det blir en ekstra byrde å bære» -Rullestolbruker
«Jeg har vært i butikker hvor jeg ikke har fått tak i den varen jeg skulle ha, og måtte sende assistenten inn, fordi jeg ikke får hjulene mellom. Det er jo nedverdigende. På noen måte. For da går vi jo tilbake til det med normalitet, ikke sant. Jeg vil kunne leve et så normalt liv som mulig, så langt det går, og når sånne små ting som det der stopper meg, så blir jeg jo irritert og lei meg. Det må jeg si». -Rullestolbruker
I den andre fasen av Double Diamond analyserte vi funnene, og bearbeidet disse. Dette hjalp oss med å spisse oss inn mot en ny problemstilling.
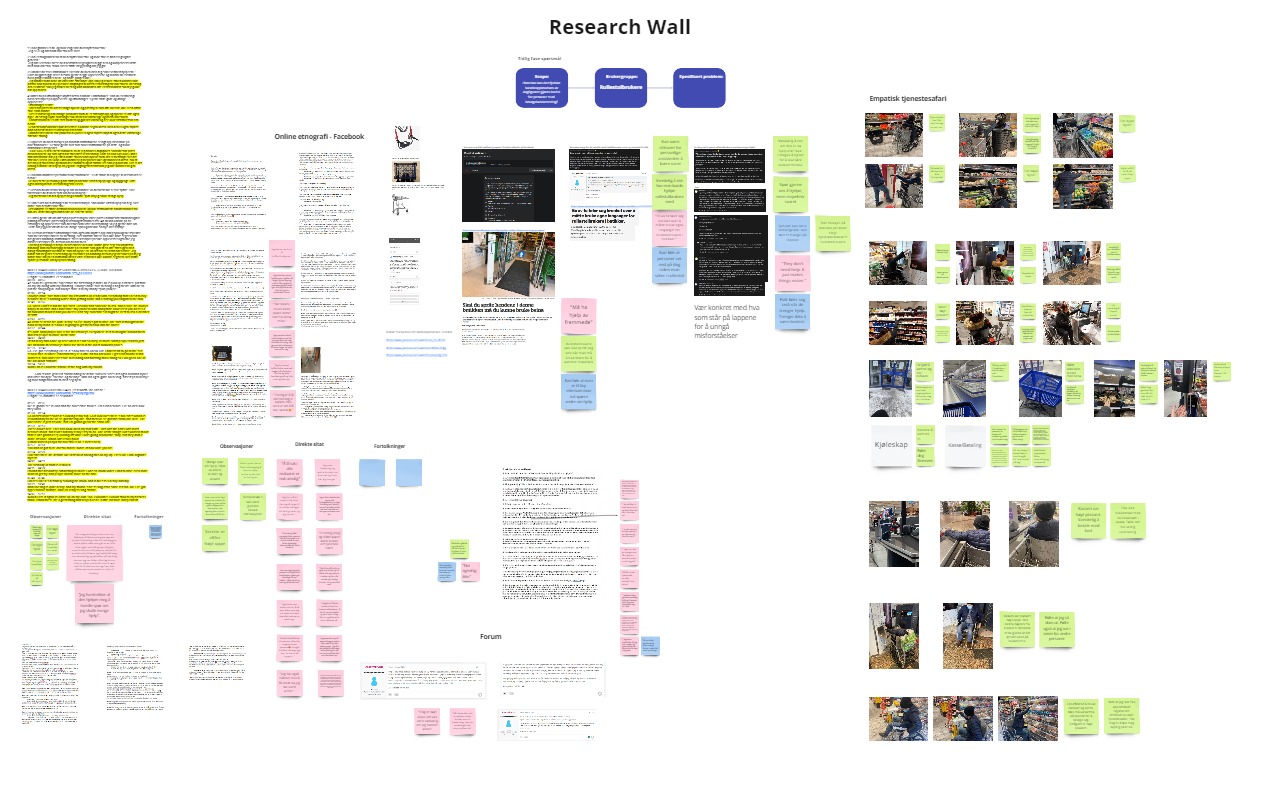
Innsikten som ble skaffet, satte vi inn i programmet Miro. Her lagde vi en forskningsvegg hvor vi systematiserte funnene. Dette gjorde det lettere å kunne se sammenhenger, i tillegg til at det ble lettere å finne tilbake til kilden på senere tidspunkt. Eksempler fra funn vi satte inn i forskningsveggen var tjenestesafariene, nyhetsartikler, Facebookinnlegg og intervjuer.

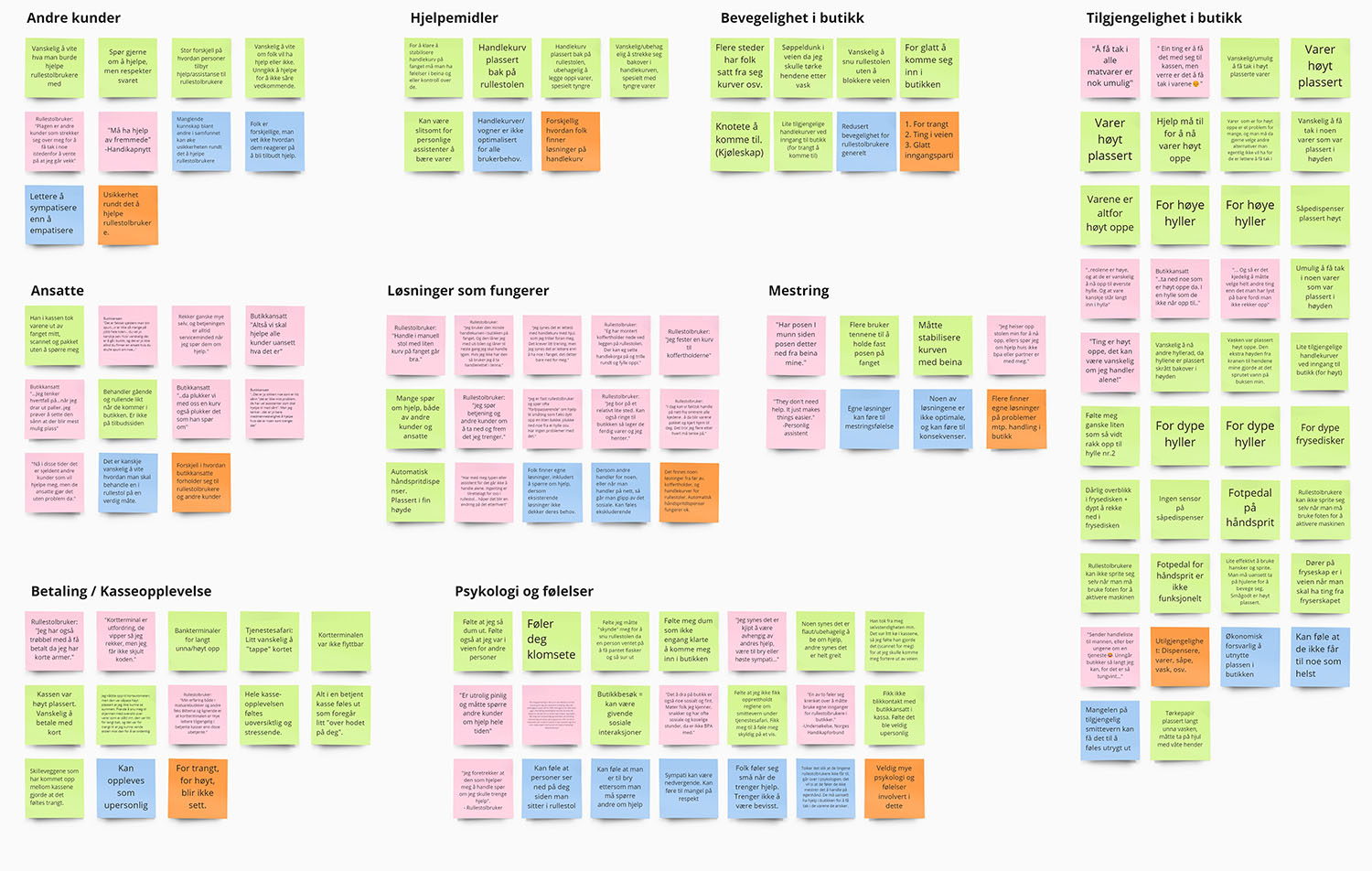
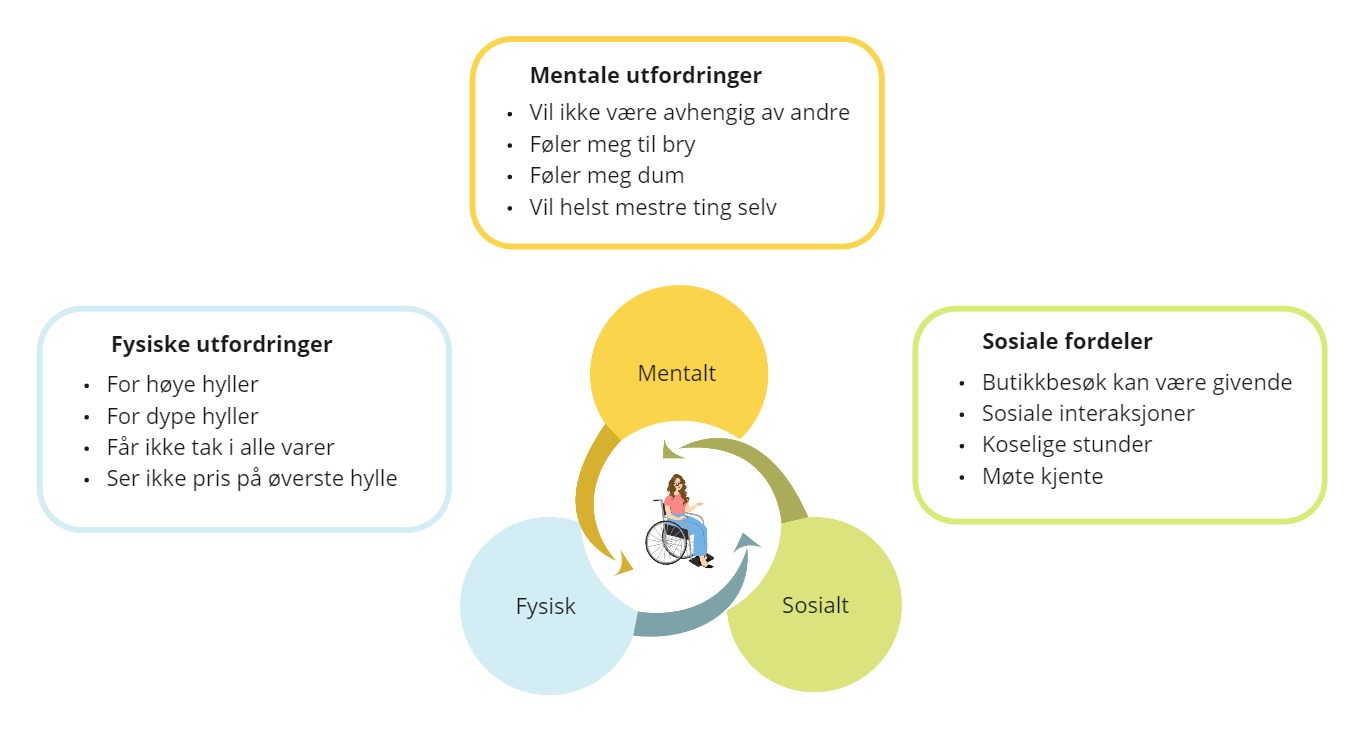
For å avdekke de største funnene, benyttet vi en affnity clustering. Dette går ut på at vi noterte ned alle funnene på post-it-lapper, og deretter kategoriserte vi disse. Det ble fort tydelig at det var enkelte funn som gikk igjen flere ganger. Det første vi la merke til var at vi hadde kartlagt mange problemer rundt de fysiske elementene i butikken, som for eksempel høye hyller slik at man ikke får tak i varen man skal ha. I tillegg ble det klart at mange hadde mentale utfordringer når det kom til det å handle i butikken. Flere ville ikke være til bry, og vil heller meste ting selv. Det siste viktigste funnet var at flere nevnte en rekke fordeler ved å dra i butikken, spesielt med tanke på sosialisering. Man møter kjentfolk, og kan ha sosiale interaksjoner.

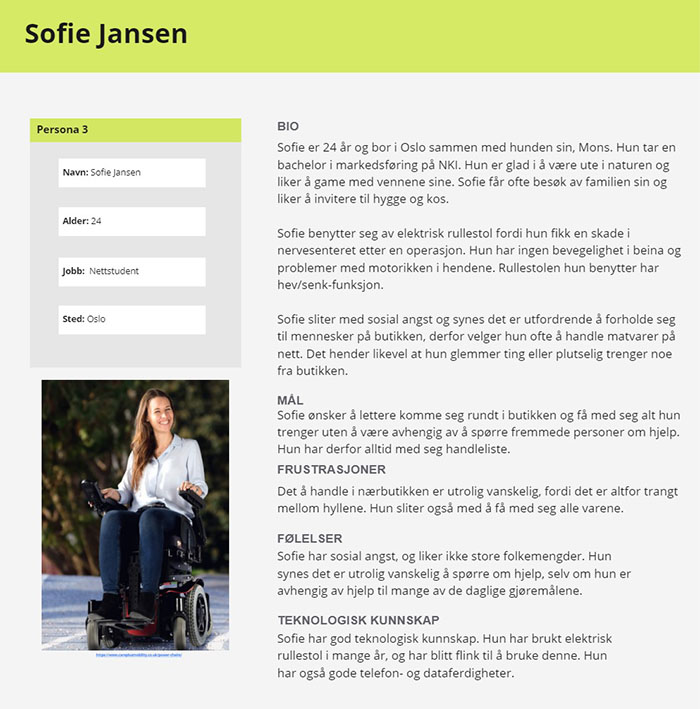
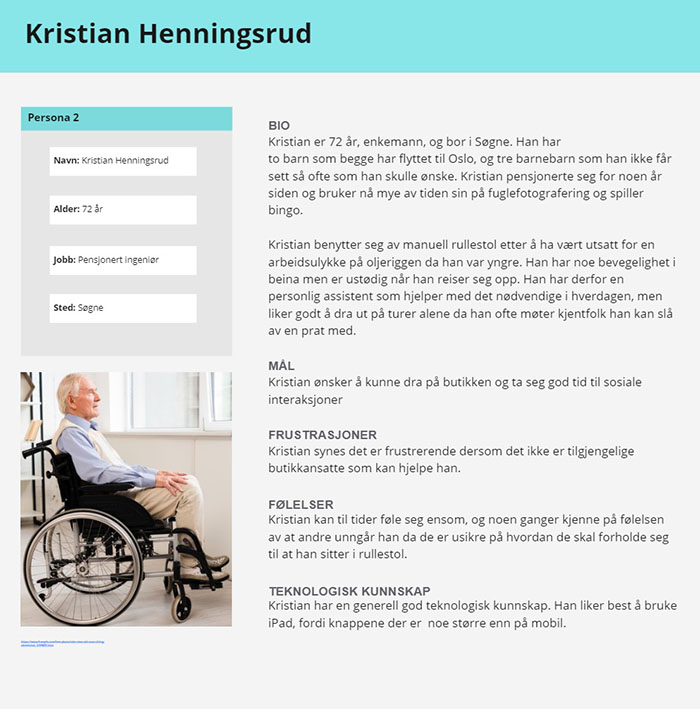
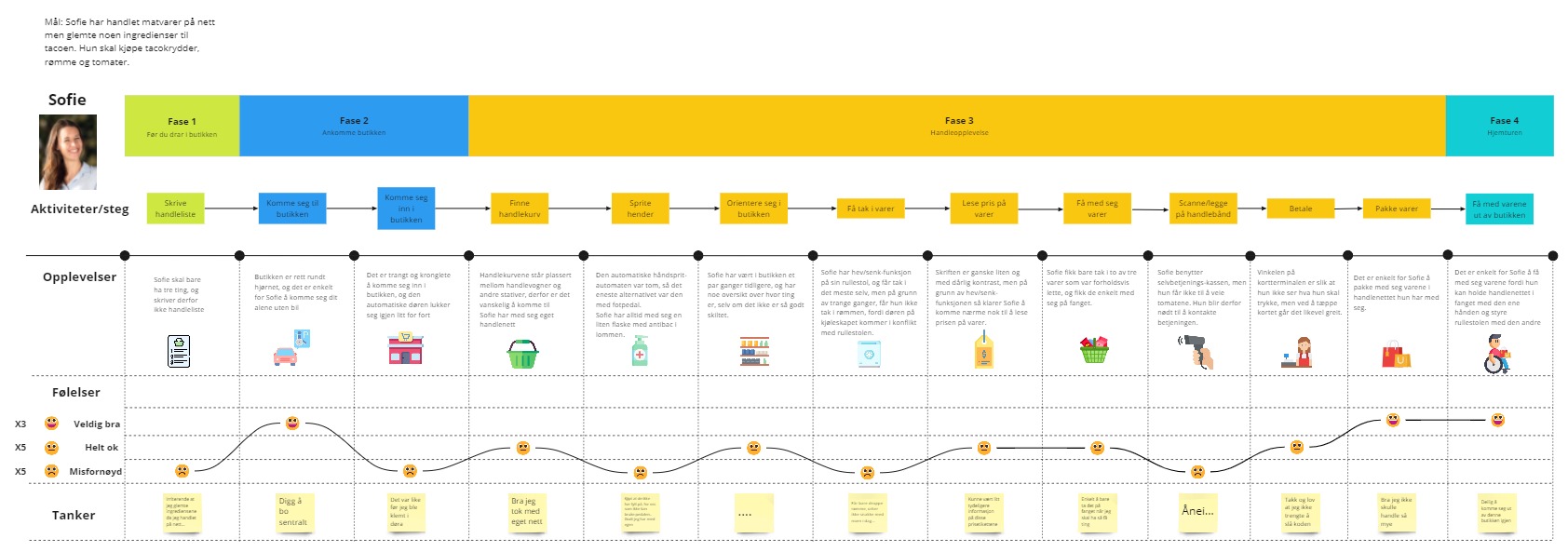
Basert på nøkkelfunnene, utarbeidet vi flere personas for å huske på de ulike arketypene vi designer for. Videre lagde vi en brukerreise til hver personas, hvor vi visualiserte den helhetlige handleopplevelsen fra ulike synspunkt. Dette gjorde det klarere for oss hvor de største problemene i tjenesteforløpet oppstår.



Bearbeidelsen av innsikten og nøkkelfunnene ble et godt utgangspunkt for spissing av problemstillingen. I tillegg hjalp brukerreisen oss med å se hvor i tjenesteforløpet problemer oppstår. Vi fant ut at det var spesielt det med å få tak i og få med seg varer som gikk igjen, noe vi også erfarte under tjenestesafariene våre. Derfor ble den spissede problemstillingen: «Hvordan kan vi gjøre det lettere for rullestolbrukere å få tak i og få med seg varer?»
I den tredje fasen av Double Diamond begynte vi å generere ideer som kunne løse problemstillingen vi hadde definert. Her gikk vi bredt ut, og produserte mange ideer.
For å generere mange ideer på kort tid, gjennomførte vi en brainwriting. Dette gikk ut på at vi noterte ned ideer individuelt, og sendte de videre til en annen på gruppen. Deretter bygde nestemann videre på denne ideen, før den ble sendt videre. Slik fortsatte det til alle ideene hadde vært innom alle. Resultatet ble et bredt spekter av ulike ideer og forskjellige synspunkter.

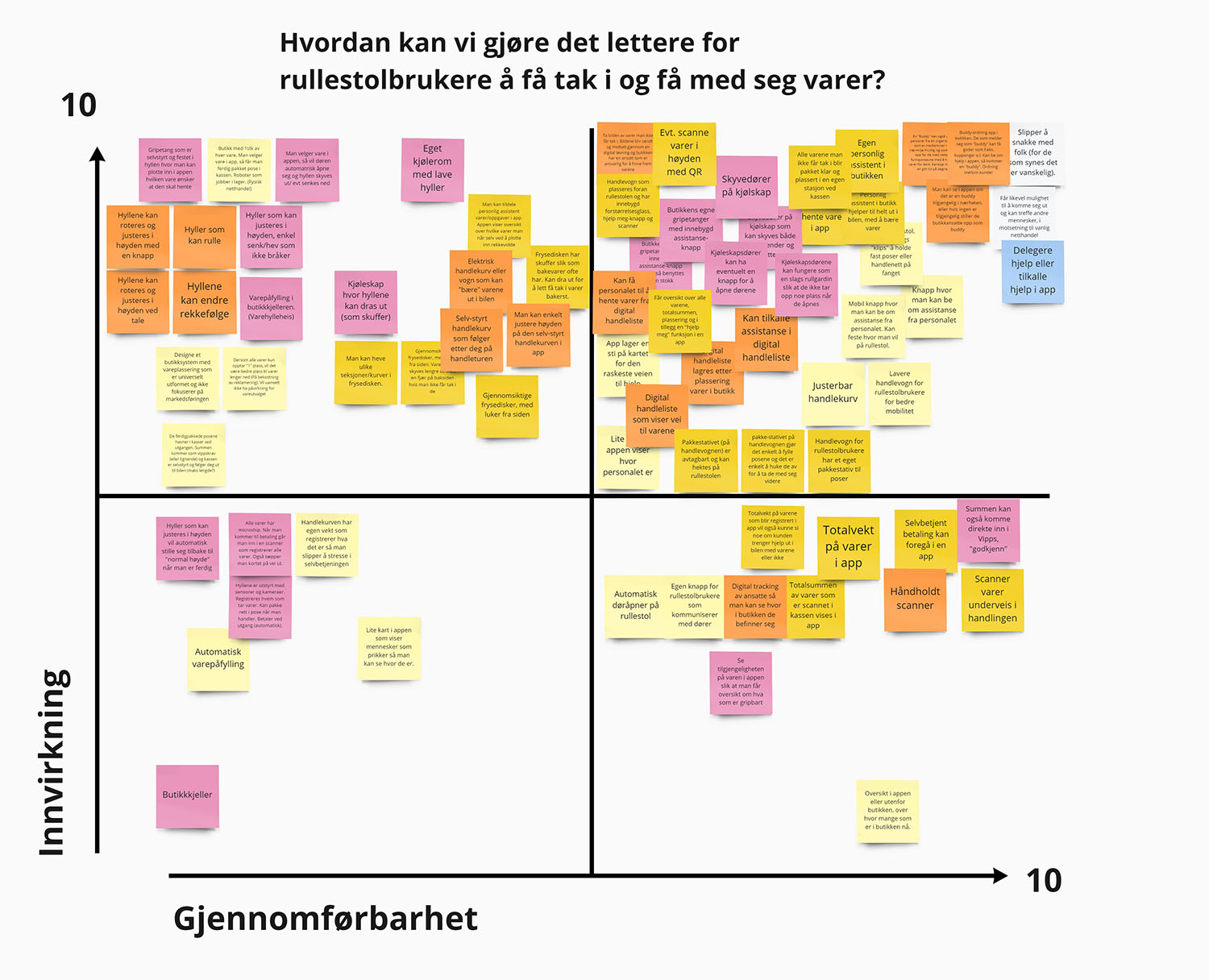
Etter at ideene var generert, valgte vi ut de beste ideene vi ville fortsette med ved hjelp av en idea portfolio. Dette gikk ut på at vi kategoriserte ideene basert på hvor gjennomførbare de var, og hvilken innsiktning de har. Resultatet gjorde at vi fikk spisset oss ytterligere, noe som gjorde det mer overkommelig å lage et helhetlig konsept basert på ideene.

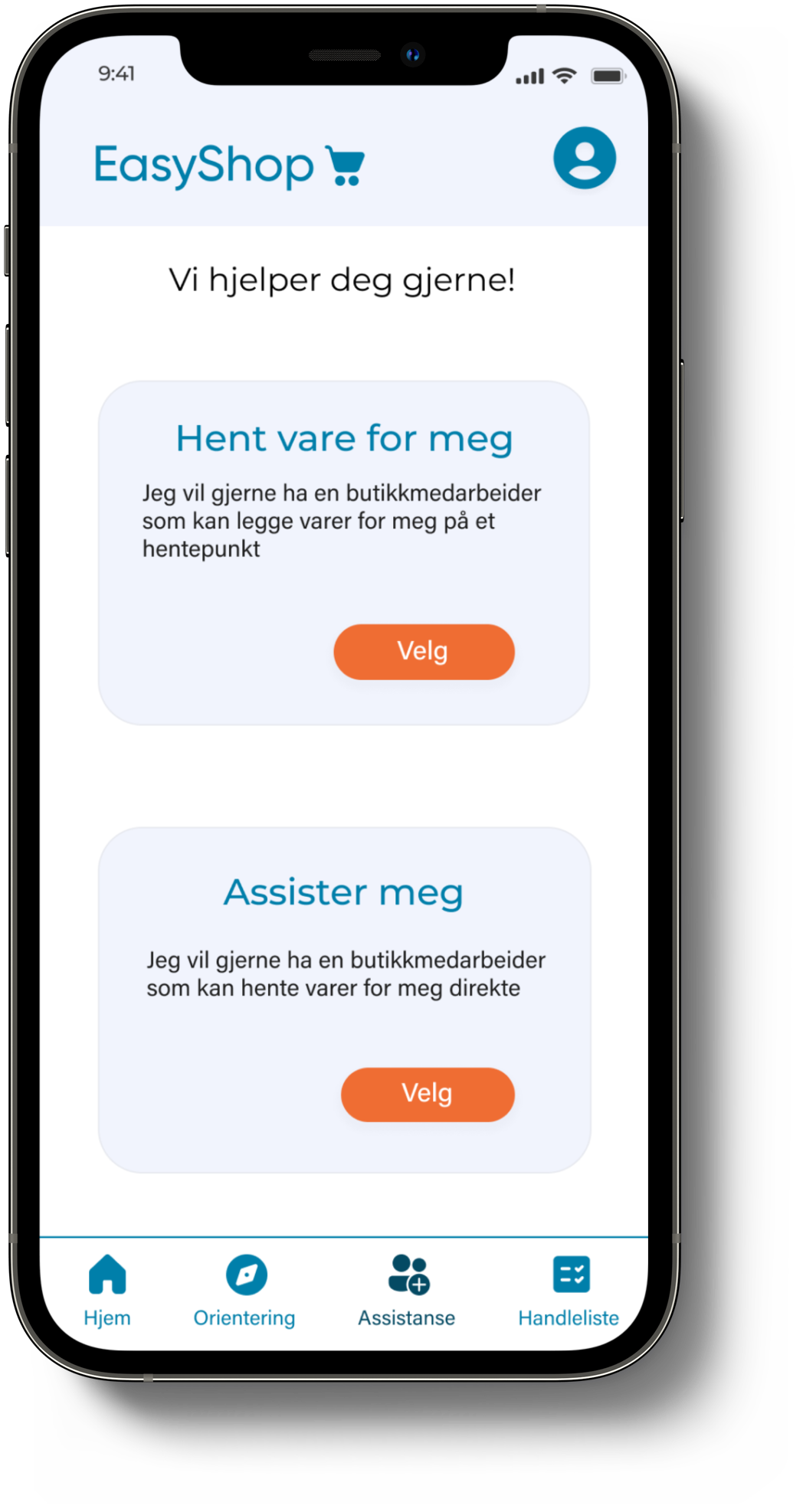
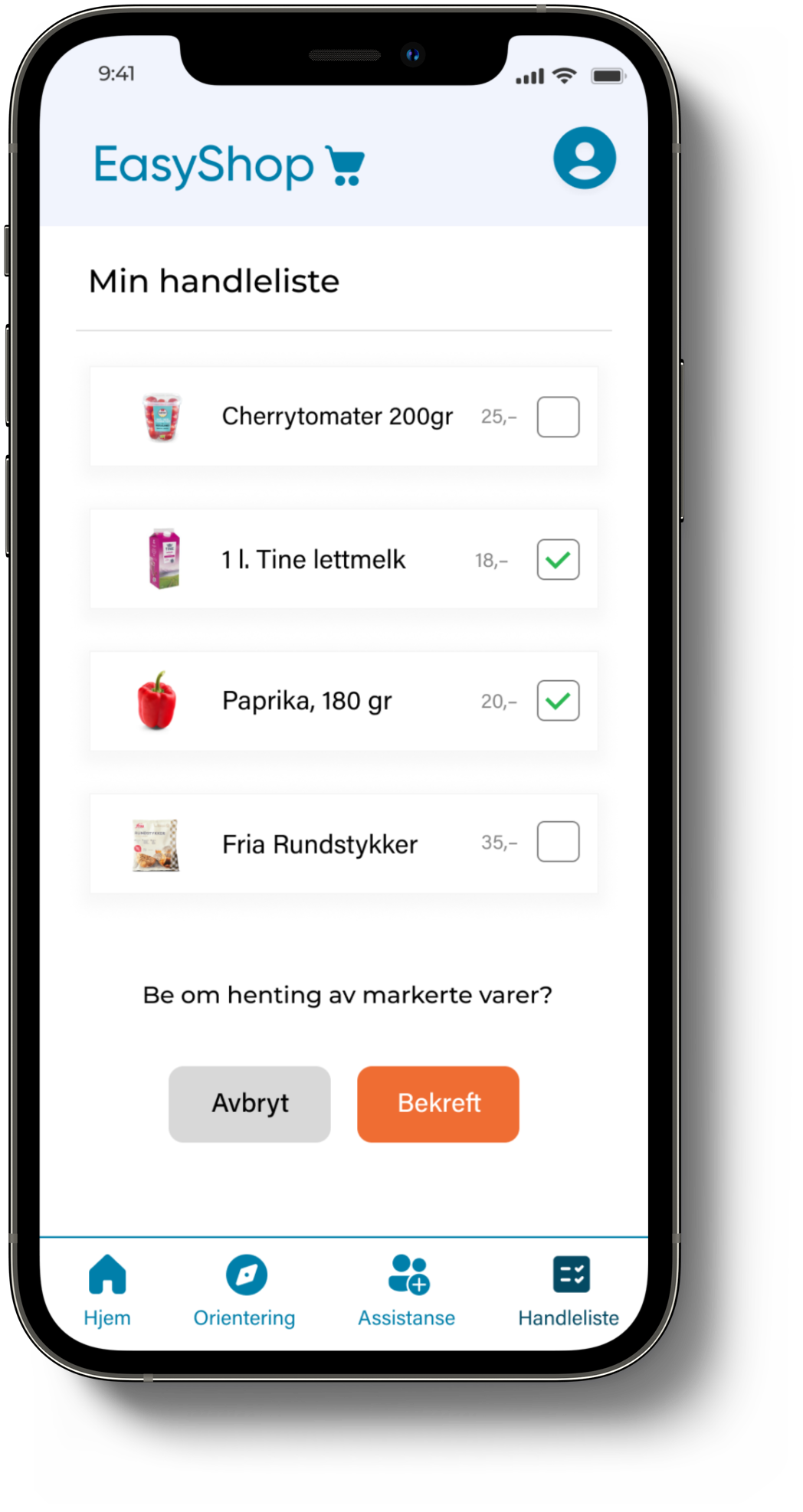
For å komme frem til konseptet, satte vi de utvalgte ideene inn i brukerreisen. Her så vi hvor i tjenesteforløpet disse ville komme inn. Resultatet ble en kombinasjon av ideer som handlet om en app sammen med fysiske elementer i butikken. Kjerneideen bak tjenesten var at en kunde har valget om å be om diskret hjelp, eller direkte hjelp i en app. Den diskrete hjelpen handler om at man velger varer man vil ha hjelp til å hente, og at disse blir plassert på et hentepunkt uten noe form for sosial interaksjon med den ansatte som henter varene. Dette for å ivareta de psykologiske utfordringene rundt det å alltid måtte be om hjelp. Den direkte hjelpen handler om at man tilkaller en ansatt til et bestemt sted, og får hjelp som vanlig. Dette for å ivareta de sosiale fordelene ved å handle i en butikk. Målet er a kombinasjonen skal kunne dekke behovene for en stor del av brukergruppen.

For å visualisere konseptet, lagde vi flere prototyper. Dette gjorde det lettere å vise frem løsningen og få tilbakemeldinger på det vi hadde kommet opp med.
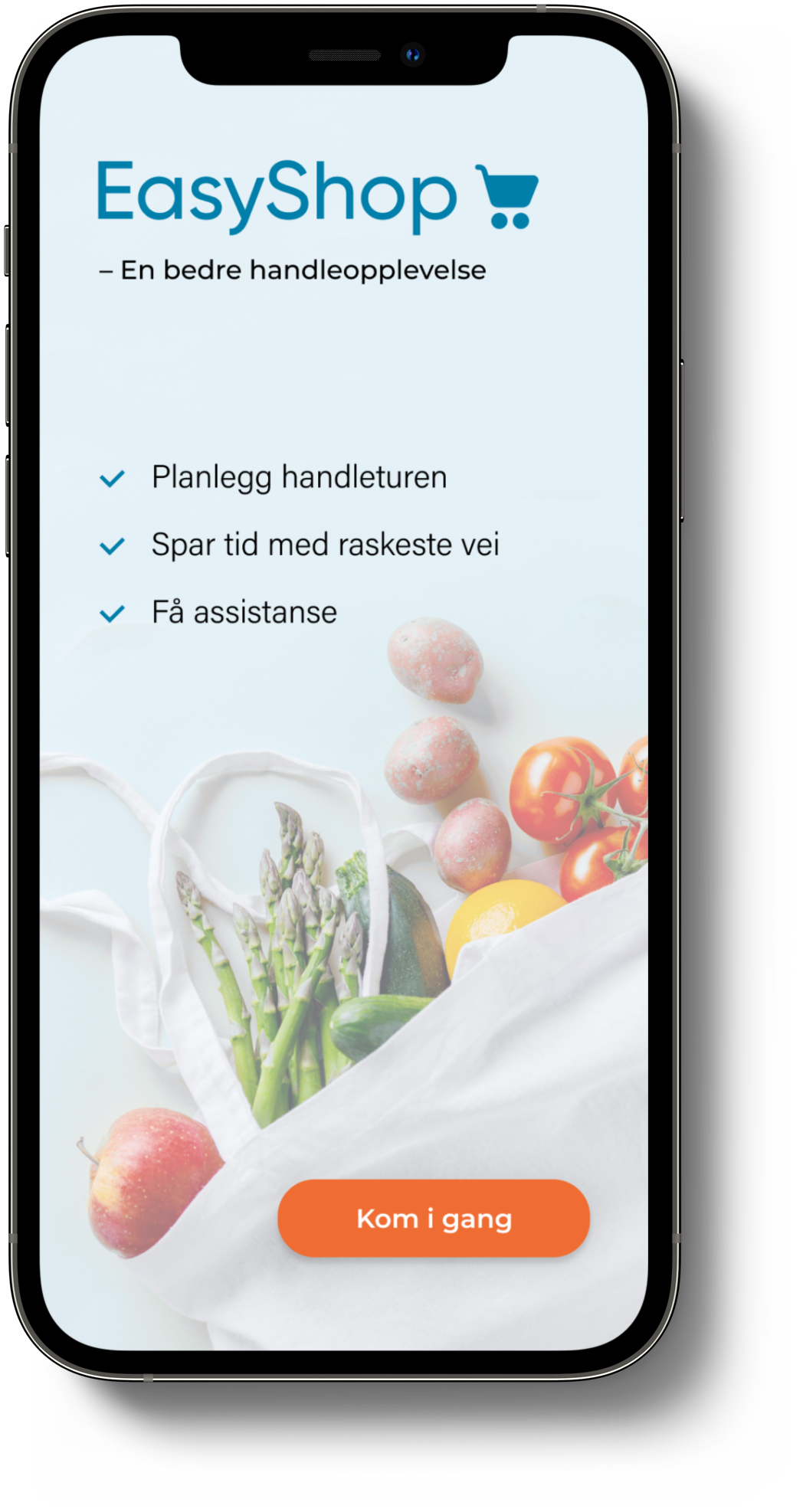
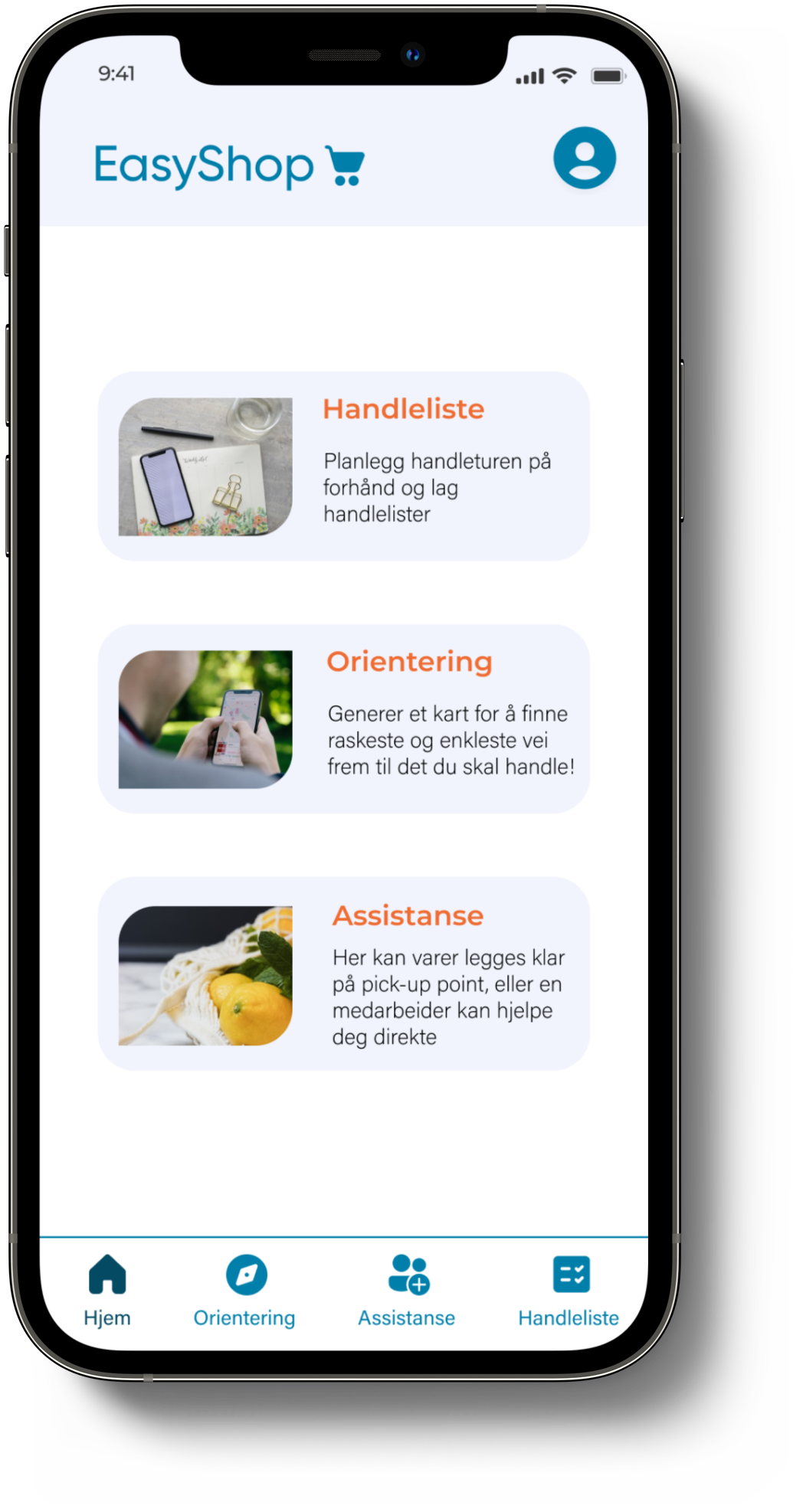
Det ble laget en digital prototype av appen i Figma. Målet med denne var å få frem kjernefunksjonaliteten slik at konseptet kunne brukertestes. Vi startet med en low-fidelity-prototype, som etter brukertesting ble videreutviklet til en high-fidelity-prototype.




For å visualisere konseptet og prosessene bak, lagde vi en film av en desktop walkthrough som viser et tenkt tjenesteforløp. For å få til dette, lagde vi en prototype av en butikk. Her plasserte vi inn figurer, og gjennomførte et typisk scenario mens vi filmet det hele.
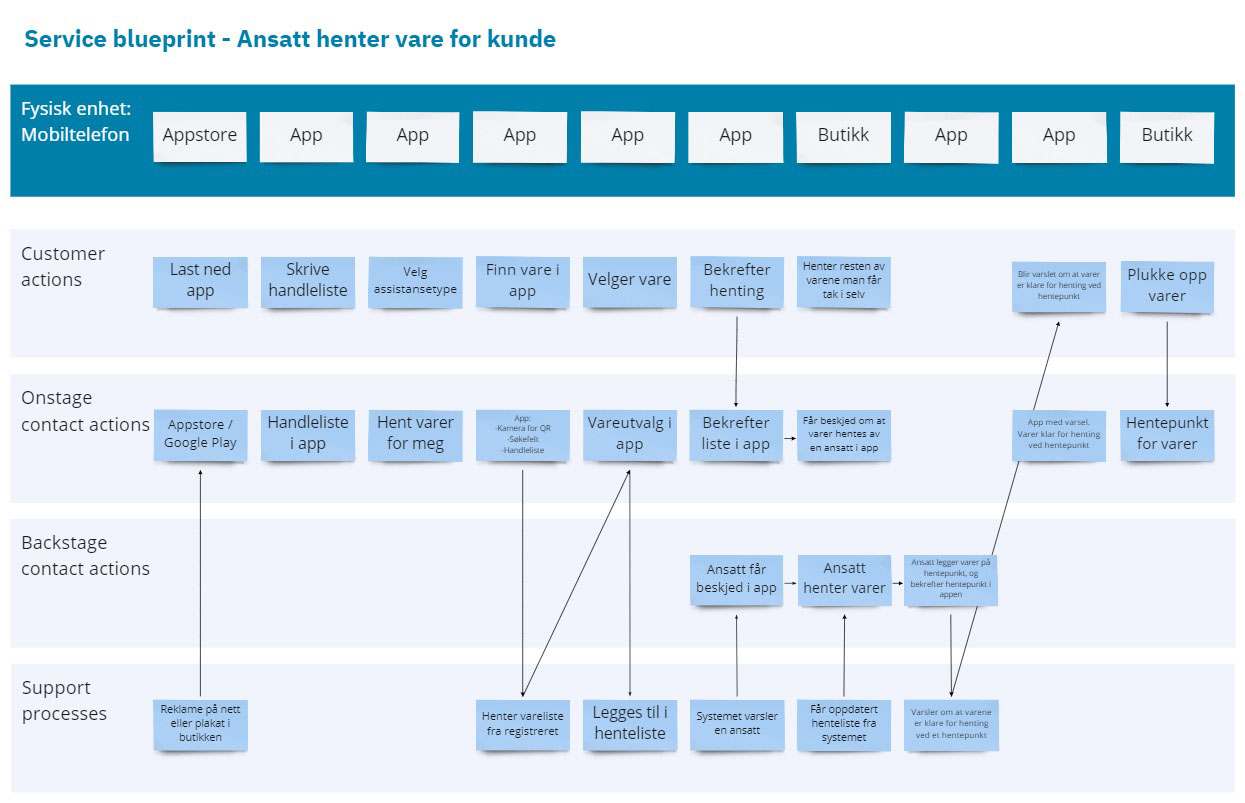
For å få et mer detaljert overblikk over prosessene som ligger bak tjenesten, ble det laget et service blueprint. Denne tar for seg aktivitetene til brukeren, og hvordan dette trigger støtteprosesser som får tjenesten til å fungere. I eksempelet nedenfor så ser man hvilke prosesser som ligger bak det å hente en vare for en kunde.

Det som var litt spesielt med dette prosjektet var at alle på gruppen var med på det meste gjennom hele prosjektarbeidet. Dette gjorde vi for å lære mest mulig om ulike designmetoder. Selv om jeg var med på det meste, hadde jeg kanskje et litt større ansvar for selve Miro-brettet, og oppsettet av det vi hadde gjennomført. Dette førte til at jeg lærte veldig mye om Miro, noe som viste seg å være veldig nyttig videre i studiene. I tillegg hadde jeg mot slutten mye ansvar for rapporten vi skulle levere inn, noe som gjorde at jeg ikke var med like mye på utformingen av det digitale designet og videoen vist ovenfor.
Etter å ha utviklet konseptet til EasyShop, fikk vi god kunnskap om Double Diamond og tilhørende metodikk. På grunn av koronapandemien, fikk vi ikke direkte jobbet sammen med brukere under utviklingen av konseptet. Dersom jeg skulle videreutviklet dette konseptet, ville jeg inkludert flere rullestolbrukere i både test og videreutvikling av konseptet. I tillegg ville jeg sett på muligheten for å pilot-teste konseptet i en reell butikk. Feedback fra brukere og tjenesteytere er gull verdt, og noe som er verdt å satse videre på for å gjøre løsningen best mulig for flest mulig.
Jeg ville også jobbet videre med de digitale prototypene. Hovedfokuset i prosjektet var å lage en helhetlig tjeneste, så det har ikke blitt jobbet så grundig med de digitale flatene. Her ville jeg først og fremst sjekket at de er universelt utformet i henhold til WCAG, i tillegg til å forbedre og videreutvikle det visuelle uttrykket. Et eksempel er at det er litt for liten kontrast mellom tekst på knapper og knappefargen, så dette må i hvert fall fikses. Det ville også vært hensiktsmessig å testet den digitale prototypen på relle brukere, og spesielt rullestolbrukere for å se om dette er noe som er brukervennlig for denne brukergruppen.
Gjennom prosjektet ble jeg introdusert for Double Diamond, og lærte om mange tilhørende metoder. Disse har jeg tatt med meg videre, og denne arbeidsmetoden har blitt noe som har definert meg som designer.
Ved hjelp av grundig innsiktsarbeid hvor jeg også selv setter meg inn i brukernes synspunkter ved hjelp av en tjenestesafari, ble det lettere å empatisere med brukerne. Dette gjorde det veldig givende å jobbe med prosjektet.
Prosjektet fikk meg også til å innse at brukersentrert design er mye mer enn bare design av digitale flater. Her tok jeg bruk kunnskapen min for å designe en bedre opplevelse for en brukergruppe, uavhengig av om resultatet inneholdt digitale flater eller ikke.