Den Perfekte Hobby
Emne: IDG2200 – Design og prototyping for nettbrett og mobil, Våren 2021
Nøkkelord: Digitalt design, Prototyping, UI
Prosjektets tid: Januar-April (ca. 12 uker).
Emne: IDG2200 – Design og prototyping for nettbrett og mobil, Våren 2021
Nøkkelord: Digitalt design, Prototyping, UI
Prosjektets tid: Januar-April (ca. 12 uker).

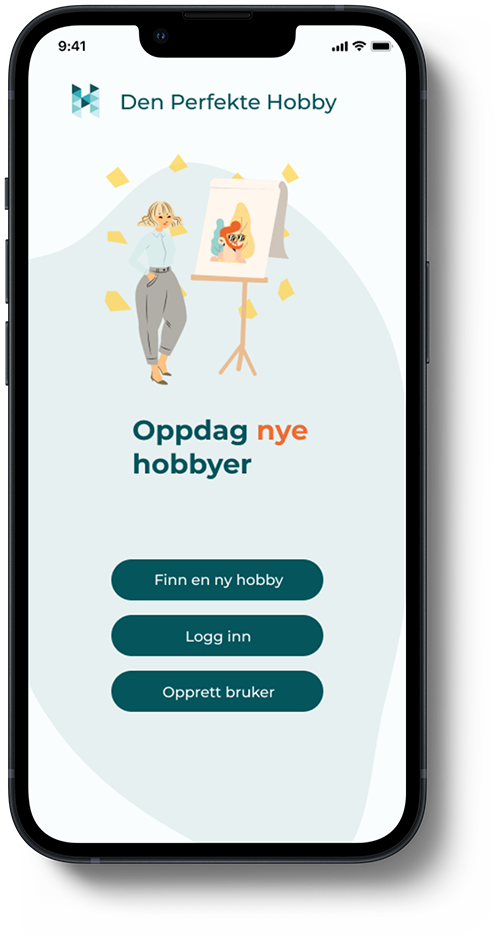
Den perfekte hobby er en app som skal gi en oversikt over hobbyer som finnes i Gjøvikregionen. Målgruppen for prosjektet er personer mellom 18 og 40 år som er på jakt etter en ny hobby. Løsningen er et resultat fra et gruppeprosjekt i emnet «IDG2200 – Digital prototyping for nettbrett og mobil» jeg gjennomførte fjerde semester. Gruppen bestod av seks interaksjonsdesign-studenter.
I starten av prosjektet ble det holdt åtte dybdeintervjuer for å kartlegge brukerbehov og hvordan dagens situasjon er. Her fikk vi god oversikt over hva som skulle til for at folk skulle ta i bruk appen vi skulle designe. Det som gikk igjen, var at flere hadde behov for en oversikt over alle aktiviteter og kurs som tilbys, samt tilstrekkelig informasjon rundt disse. De forskjellige respondentene hadde mange forskjellige ønsker rundt hvilke kurs og hobbyer som ville være relevant å ta med i en slik app, så dette hjalp oss med å få en liten oversikt over hva en slik app kunne inneholde.

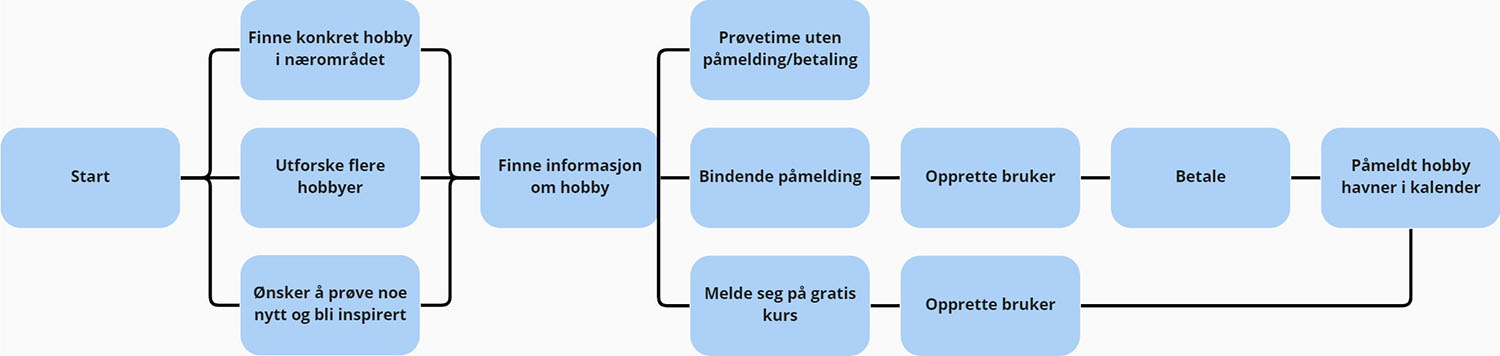
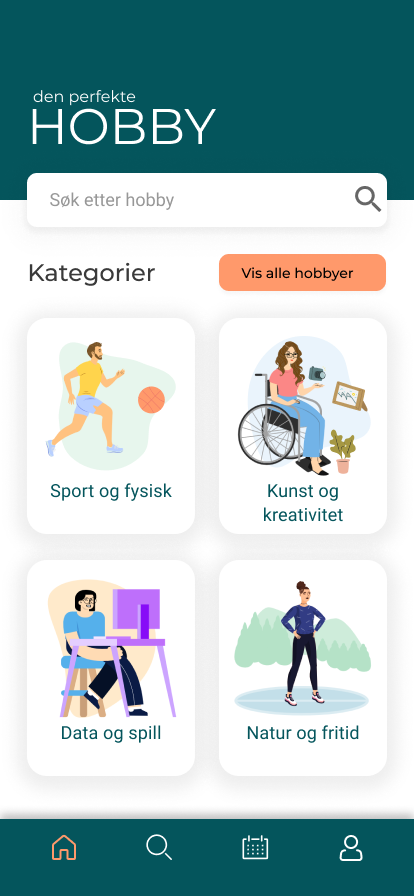
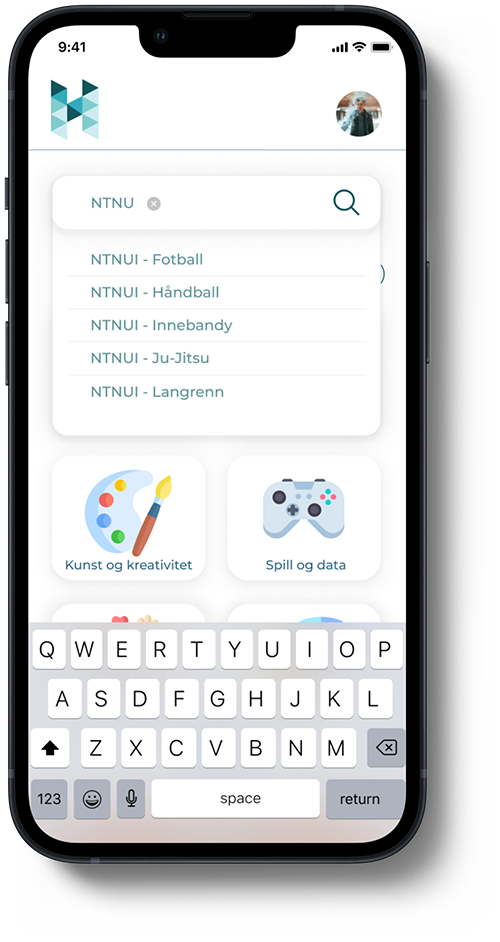
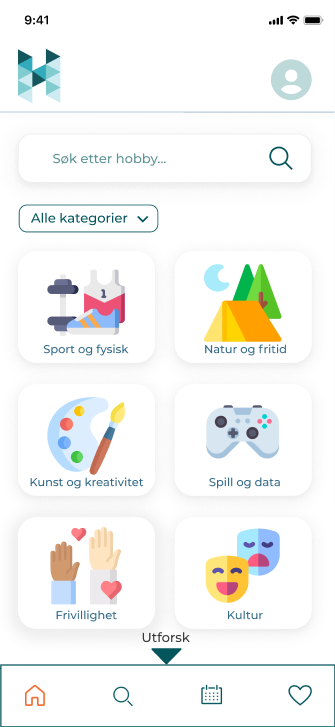
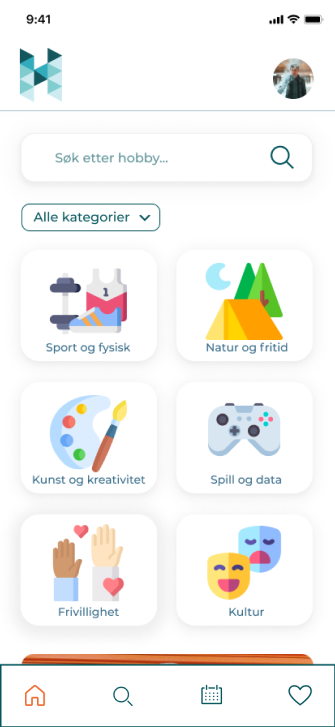
Etter innsiktsfasen, ble det skissert et enkelt flytdiagram for å vise hvordan brukere kan interagere med appen. Et mål var å lage en brukervennlig app som skulle være enkel å ta i bruk, og for å få til dette, la vi til rette for at en bruker kan benytte appen på forskjellige måter. Man kan enten finne en hobby i nærområdet, utforske kategorier og spesifikke hobbyer, eller lese mer om en tilfeldig hobby ved å prøve lykken med for eksempel et lykkehjul. Det ble også tatt hensyn til at man ikke må logge inn i starten av appen for å kunne se hva slags hobbyer som finnes, noe som var et funn fra innsiktsfasen.

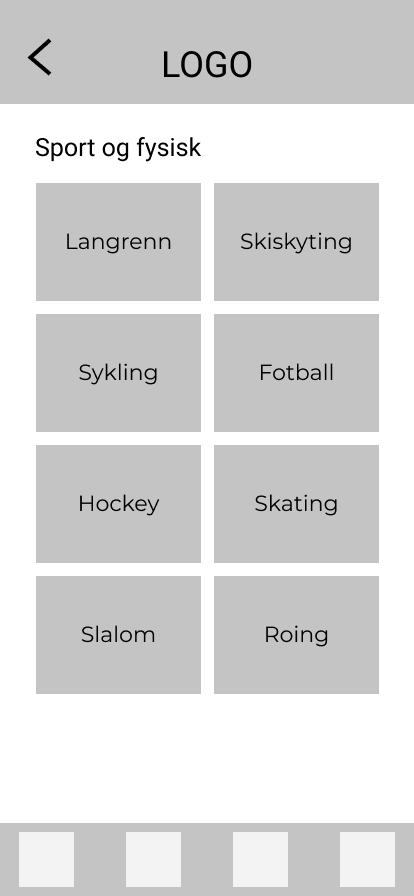
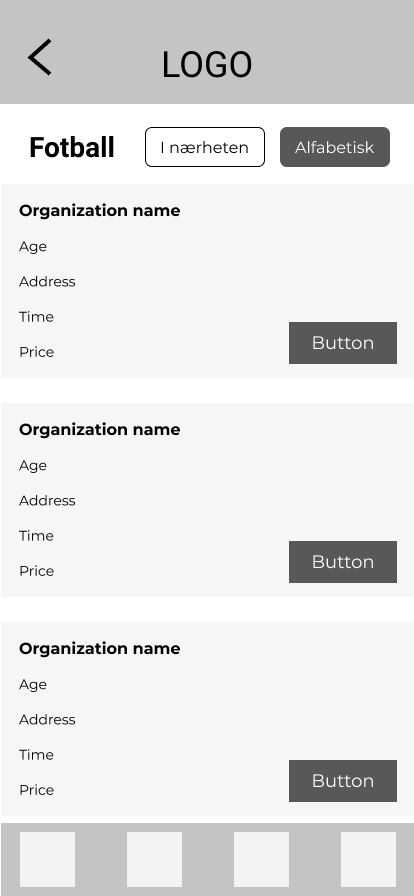
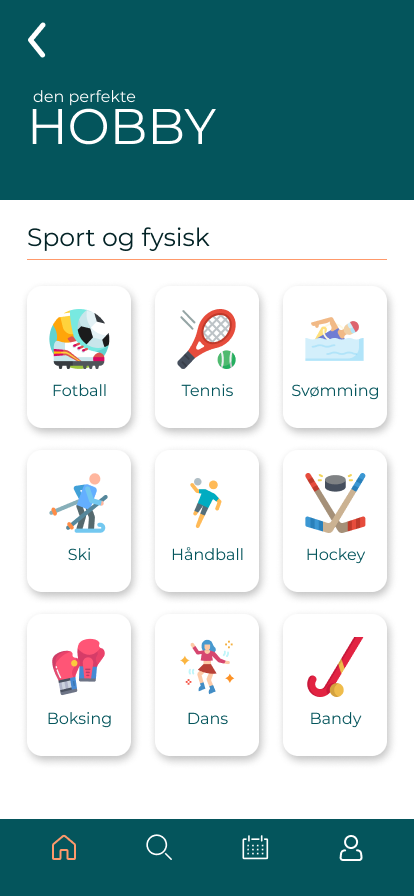
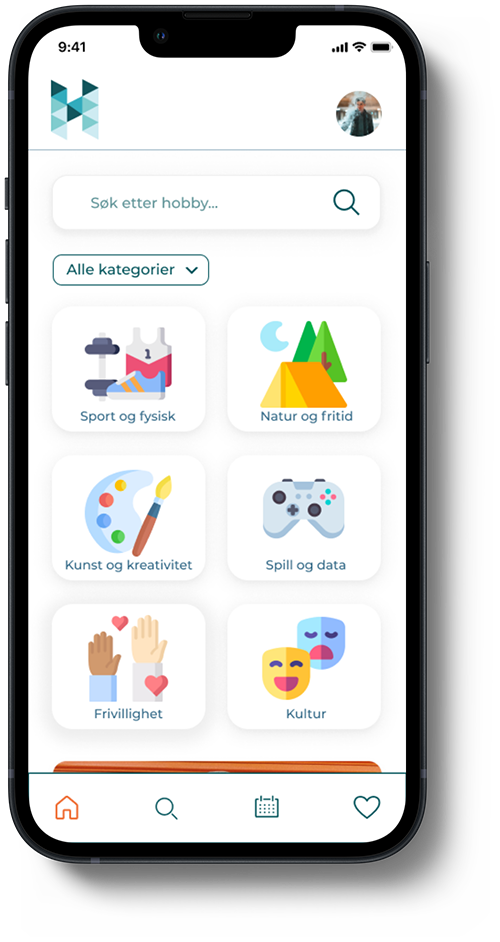
I starten av utformingen av appen, ble det laget flere low-fidelity-prototyper. Målet med disse var å se på ulike måter vi kunne utforme selve oppsettet av informasjonselementene i appen. Her jobbet vi hver for oss, og idémyldret ved hjelp av å skissere. Til slutt gikk vi sammen for å diskutere de ulike prototypene, før vi til slutt ble enige om å gå videre med et design som kategoriserer hobbyene i hovedkategorier og underkategorier.




Videre ble det utformet enkle komponenter for å effektivisere arbeidet med videre prototyping. Dette gjelder for blant annet header, navigasjonsbar og kategori-knappene. Det ble også laget et førsteutkast til en visuell profil for å gi appen et gjenkjennbart uttrykk.




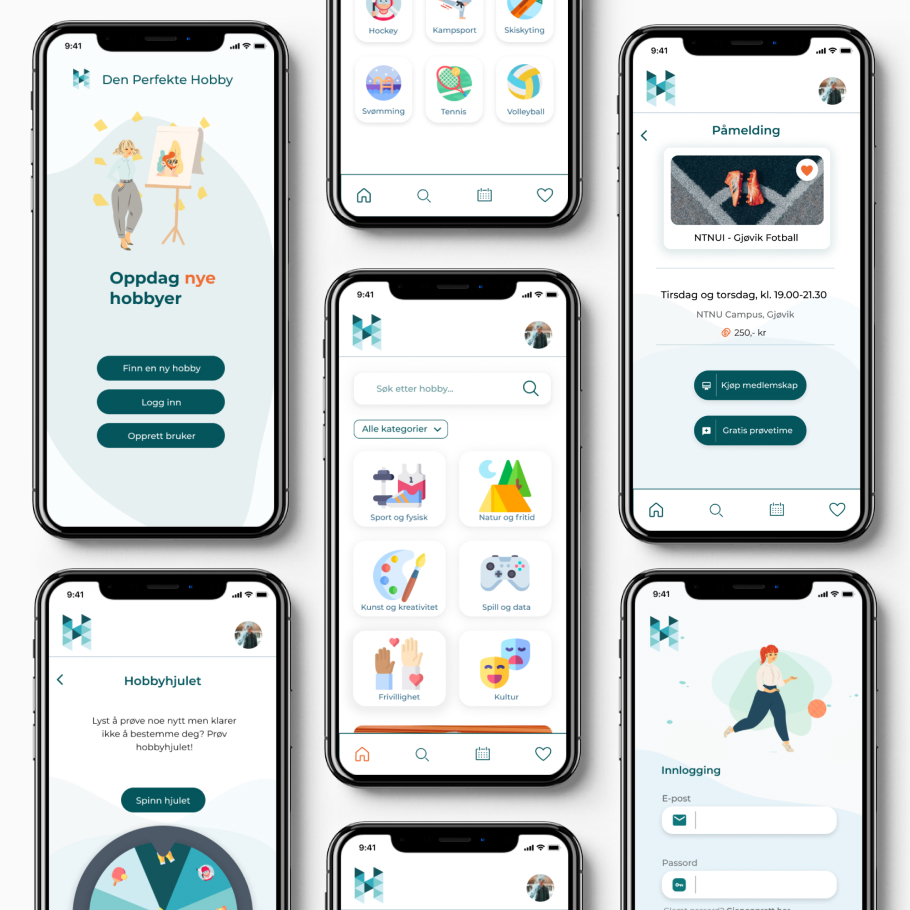
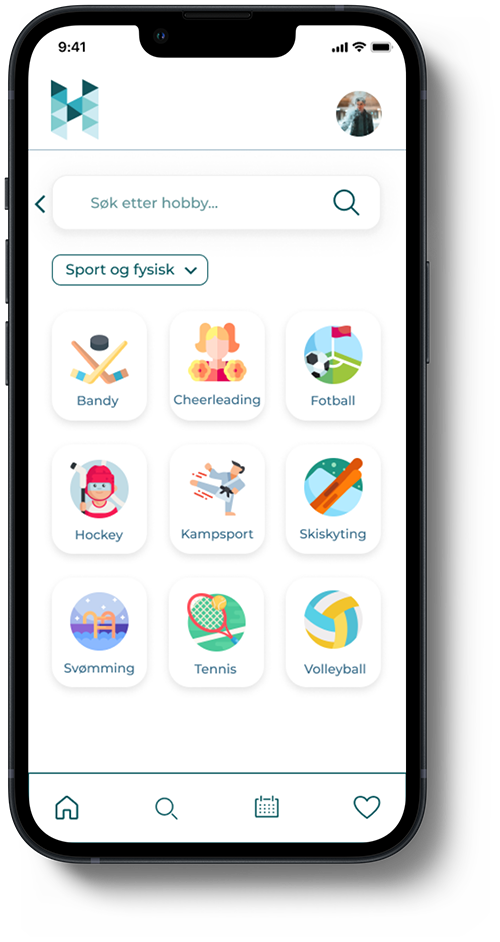
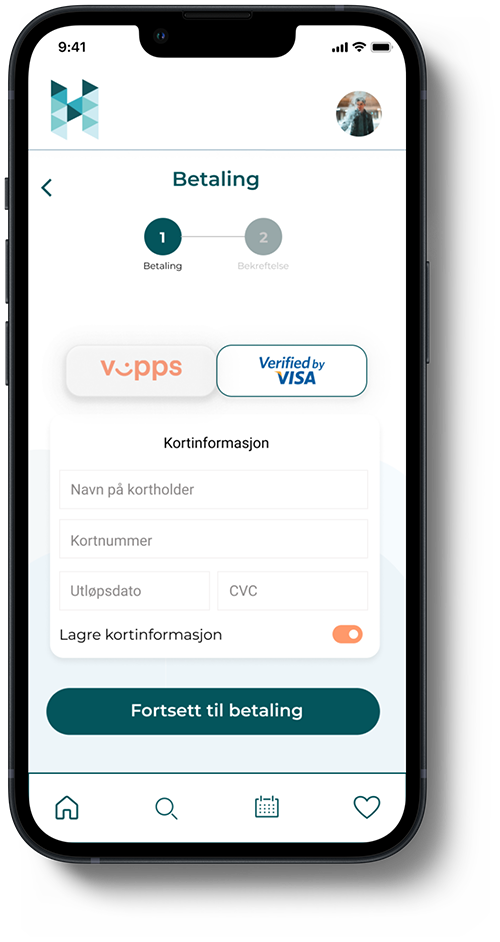
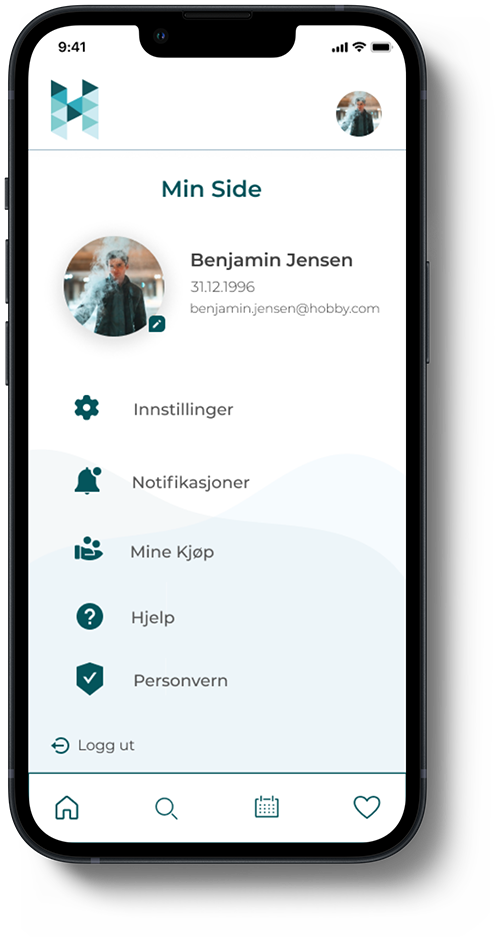
Gruppen endte til slutt opp med en high-fidelity-prototype hvor det visuelle uttrykket ble forenklet. Samtidig ble ikoner byttet ut slik at de passet bedre sammen. Det ble også laget en ny logo for å forsterke det visuelle uttrykket. Resultatet ble et mer lekent og lett design. Videre ble hele prototypen gjort klikkbar inne i Figma, slik at den lettere kunne brukertestes.
Hierarkiet i appen er delt inn i hovedkategorier, underkategorier, og deretter de enkelte aktivitetene/hobbyene. Brukere kan også sortere utvalget underveis.








Brukertesting ble gjennomført i tre iterasjoner. I de to første iterasjonene testet vi den low-fidelity-prototypen på andre prosjektgrupper i klassen. Her ble det blant annet nevnt at kategoriseringen virket bra. I tillegg fikk vi tips til andre hobbyer og aktiviteter som finnes i nærheten.
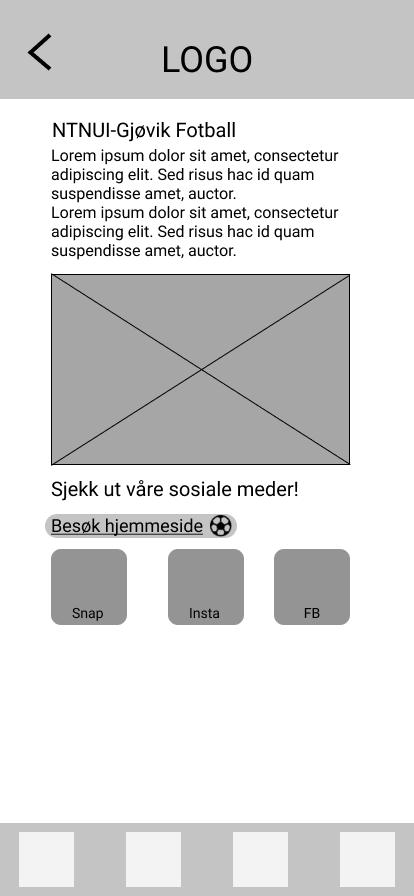
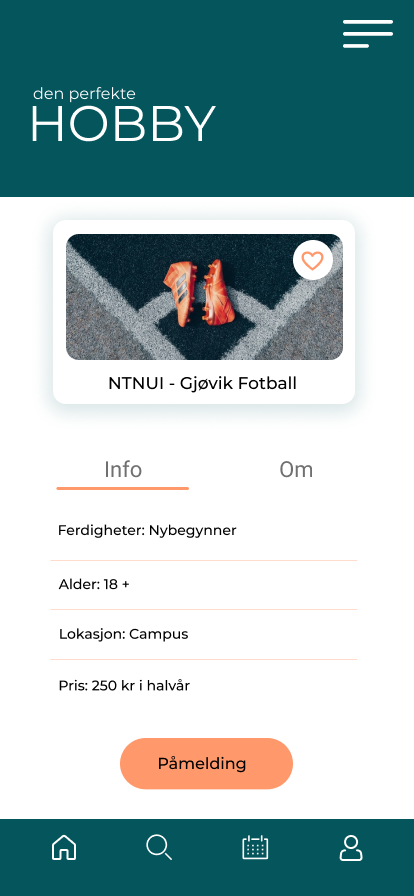
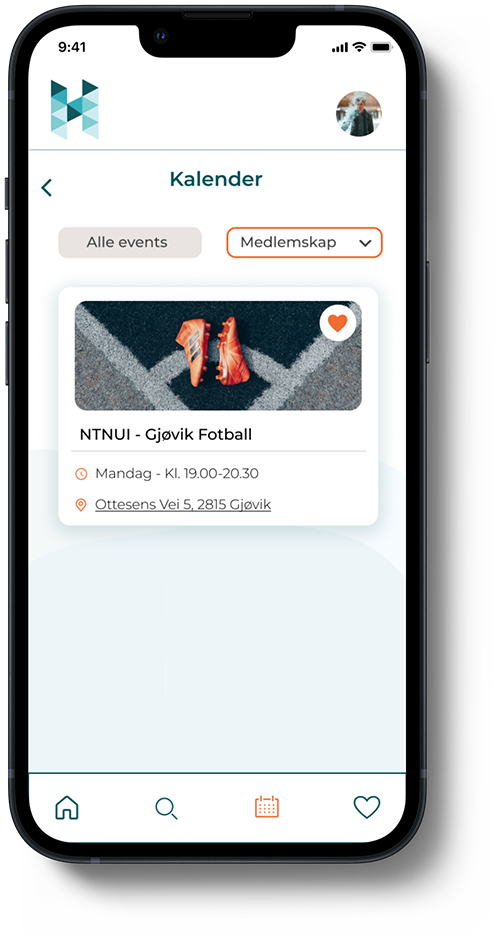
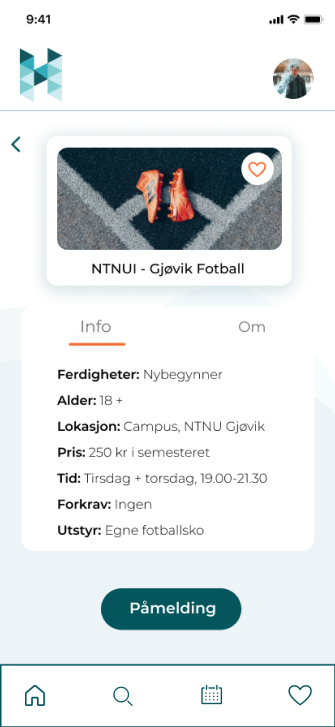
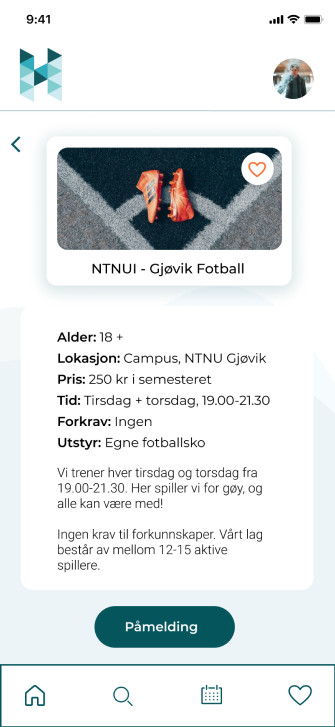
Den siste brukertesten ble gjennomført fysisk ved hjelp av Figma Mirror på telefonen. Dette for å kunne teste i en reell brukssituasjon. Her dukket det opp flere endringsforslag, spesielt med tanke på språk og informasjon. Nedenfor inkluderer jeg to endringsforslag basert på tilbakemeldingene vi fikk. Den første endringen er på startsiden. Tidligere hadde vi en pil som pekte nedover for å vise at siden var scrollbar, men dette var det mange som ikke skjønte. Derfor endret vi der slik at et element nedenfor er lit synlig over nevigasjonemenyen, slik at siden ser mer scrollbar ut. Den andre endringen vi gjorde var på lagsiden, i dette tilfelle til NTNUI-Gjøvik Fotball. Respondentene slet med å finne nok informasjon om laget, og så ikke at det var to faner man kunne bla seg mellom. Derfor la vi til mer informasjon på den første siden slik at brukeren kan lese mer med en gang.




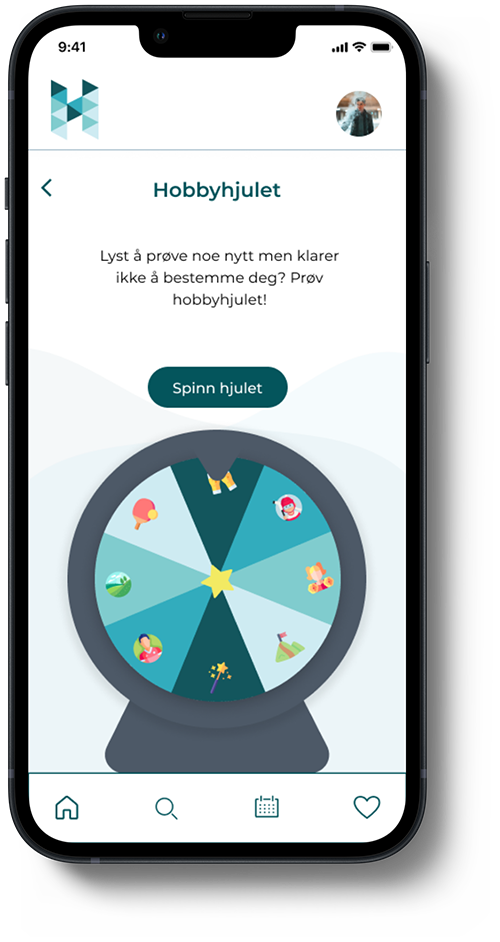
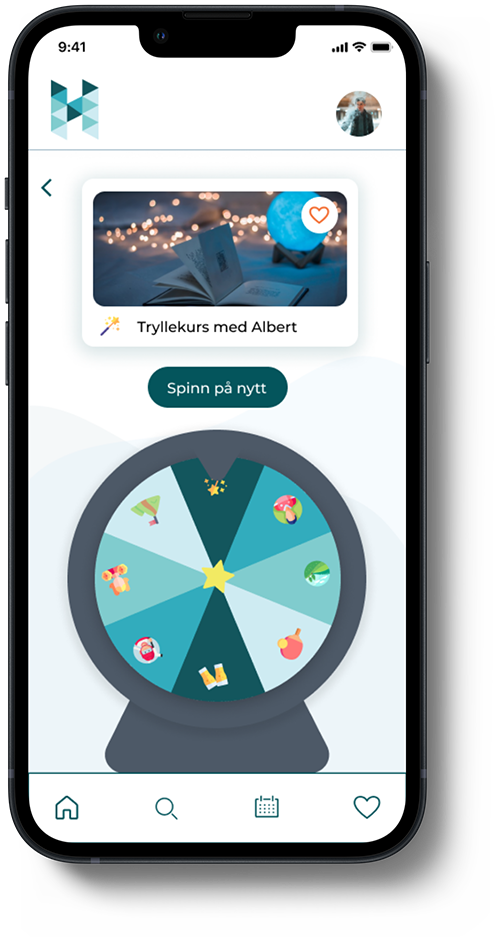
Det ble også laget et morsomt animert lykkehjul som kunne hjelpe brukerne med å finne nye hobbyer. Vi kalte dette for «Hobbyhjulet». Etter å ha spunnet hjulet blir man presentert en ny hobby man kan velge å utforske ytterligere. Hobbyhjulet er ment som en lavterskel inngangsportal for nye og usikre brukere. Vi fikk gode tilbakemeldinger på Hobbyhjulet, og flere mente dette var noe kult og nytt.


Min rolle i dette prosjektet var hovedsakelig å holde styr på den digitale prototypen. Kort fortalt gikk dette ut på at jeg holdt det tekniske inne på Figma i orden. I tillegg laget jeg gjenbrukbare komponenter til prototypen for å effektivisere arbeidet. Mitt mål med dette prosjektet var å lære meg mer om digital prototyping i Figma, i tillegg til å få mer erfaring med gruppearbeid over digitale kanaler som følge koronapandemien. Gruppens mål var å lage en brukervennlig app som skulle være enkel å ta i bruk.
Jeg var også ansvarlig for å faslitere og gjennomføre digitale arbeidsøkter innad i gruppen. Et eksempel på dette var en workshop hvor alle skulle lage hvert sitt utkast til et visuelt uttrykk, og deretter stemme over hva som var det beste designet.
Den rollen jeg synes var mest lærerik, var å bli til en slags "mentor" for enkelte i Figma. Siden programmet og arbeidet med komponenter var såpass nytt for oss på dette tidspunktet, hendte det at jeg satt opp noen arbedsøkter for å vise de andre på gruppen hvordan man kunne bruke komponenter og varianter for å effektivisere designprosessen.
Alt i alt synes jeg dette prosjektet var spennende, og jeg lærte mye nytt når det kommer til digital prototyping og samarbeid på nett. Dersom jeg skulle videreutviklet denne løsningen, ville jeg fokusert mer på brukervennlighet og brukermedvirkning enn det som ble gjort gjennom dette prosjektet. Vårt hovedfokus lå på å lære oss digital prototyping og UI-design, men i etterkant ser jeg viktigheten av å inkludere brukere gjennom hele prosessen. For å få til dette, ville jeg kjørt workshops hvor brukere får ulike scenarier de skal løse ved hjelp av appen, for å så reflektere over dette i plenum til slutt. I tillegg ville jeg videre inkludert ulike arrangører for å høre deres side av saken. Gjennom prosjektet lå mesteparten av fokuset på brukeren, men i etterkant ser jeg at arrangører er også viktige å inkludere for å gjøre løsningen smidig for alle parter.
I prosjektet ventet vi med å få brukertestet prototypen helt til vi hadde laget en medium- til high-fidelity-prototype. Ettersom vi fikk mange tilbakemeldinger på prototypen, første dette til at vi måtte gjøre en del endringer. Det å skulle endre en high-fidelity-prototype var tidkrevende og komplisert. Vi skulle derfor testet selve funksjonaliteten til prototypen på et tidligere stadium. Dette er nok den største lærdommen jeg tok med meg fra dette prosjektet. Test tidlig og ofte slik at man kan feile raskt.
Komponenter og plugins i Figma effektiviserer arbeidet med å prototype digitalt.
På grunn av at vi var en stor gruppe, ble det vanskelig å samarbeide om alt til enhver tid. Dette ble spesielt synlig under ptototypingen, hvor det ble litt kaos når alle jobbet sammen. Derfor kunne det vært fint å for eksempel benyttet oss av at agilt rammeverk, som Scrum, for å få en bedre oversikt over tilgjengelige oppgaver, og hva andre holdt på med.